Learn Operating Web Based Application ”Case Study – Online Game, Online Quiz, Online Bill Calculator ” for CBSE Class 10 and 12, Lesson 10
Case Study – Online Game
Let us now define the problem statement for the online game. Here, we create an online game called Hangman. It is a simple guessing game where a player has to guess the word which may belong to a category like, movie, country name etc. Let us create this game.
Problem Statement:Hangman is a popular word game. In this game, a player selects a category like, country, capitals, animals, birds, movie names etc. The game displays some number of blanks to the player. The player starts guessing the letter to fill in the blanks and guess the correct word.The number iof chances given to the user is 7 in our game, for guessing.
- Requirement Definition:The problem statement is identified.
- Feasibility- The economic and technical feasibility of the project is discussed and it is found to be feasible. So, we proceed with the project.
- Scope –The application must do the following-
- Ask the player to select a category
- The game selects a word from that category randomly and displays the appropriate number of dashes and spaces to represent the phrase (depending on the number of letters in the word) to the player.
- The player makes guesses. The guess is either a hit (successful) or a miss (fail). If it is success, the letter is written in the dash appropriately. The program should allow the user to make a total 6 guesses
- Design:
- A Map of the Web Application Site –It contains essential information about the structure of the site – the pages and the relationships between them. Thus, we have a map with pages and a path connecting them. We have to simply implement the pages and follow the path to connect them.
- Database – It is decided to create the following tables in the database, along with the attributes of the tables, their data types, the sizes of the columns in the tables-
- Category_Info
- Category_words

 c- Page Structure – Design the structure of page
c- Page Structure – Design the structure of page
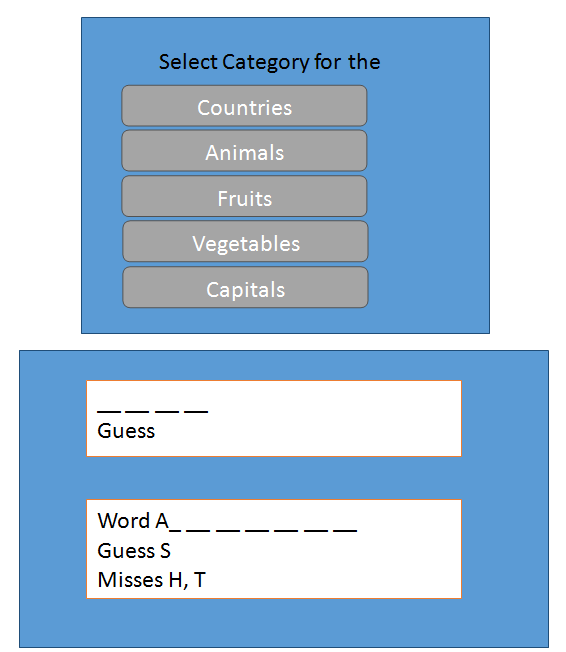
It is found that the inputs required from the user are as follows:
- Selection of Category for the game
- Guessing the letters
The following front-end interface can be designed.
- Implementation: Create backend database, frontend and the connectivity between them.
- Test:After having implemented the complete application, test the application with random data. Test each feature and functionality of the application. Fix the bugs, if found and retest.
Case Study – Online Quiz
Let us now define the problem statement for the online quiz. The pen-paper method of quiz is time consuming, less flexible and involves a lot of human effort in terms, correction, generating results, searching records, result analysis etc. To solve these problems, a Web-based online quiz is to be created.
Problem Statement:The online quiz web application allows number of students to take the quiz at a time, displays the results as the test gets over. The result is generated automatically. A first time user has to register to get a login and password. The user uses the login and password to take the test and also to see the results. Once logged in, the user can select the category for which to take the quiz. The user attempts the quiz. When the quiz is complete, a report is generated based on the correct answers. The Administrator has a privilege to create, modify and delete the quiz questions.
- Requirement Definition:The problem statement is identified.
- Feasibility- The economic and technical feasibility of the project is discussed and it is found to be feasible. So, we proceed with the project.
- Scope –The application must do the following-
- Allow a user to register
- Provide login and password to the user
- Allow user to select a category of quiz
- Display the quiz questions to a valid user
- Generate a report to provide result of the quiz.
- Allow Administrator to create, modify and delete questions.
- Design:
- A Map of the Web Application Site –It contains essential information about the structure of the site – the pages and the relationships between them. Thus, we have a map with pages and a path connecting them. We have to simply implement the pages and follow the path to connect them.
- Database – It is decided to create the following tables in the database, along with the attributes of the tables, their data types, the sizes of the columns in the tables-
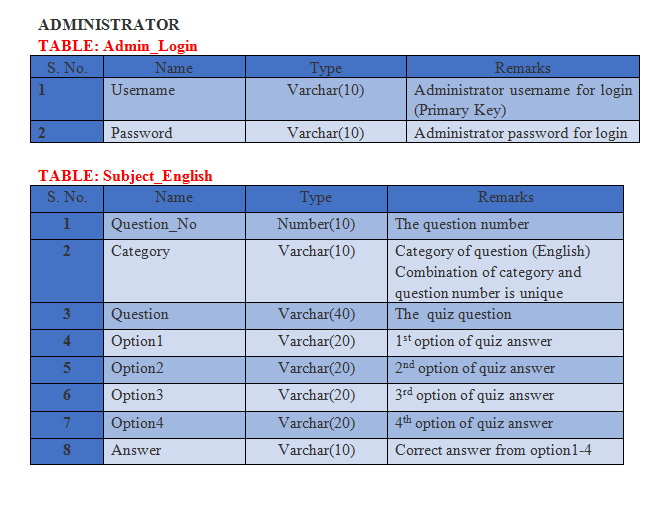
- Admin information
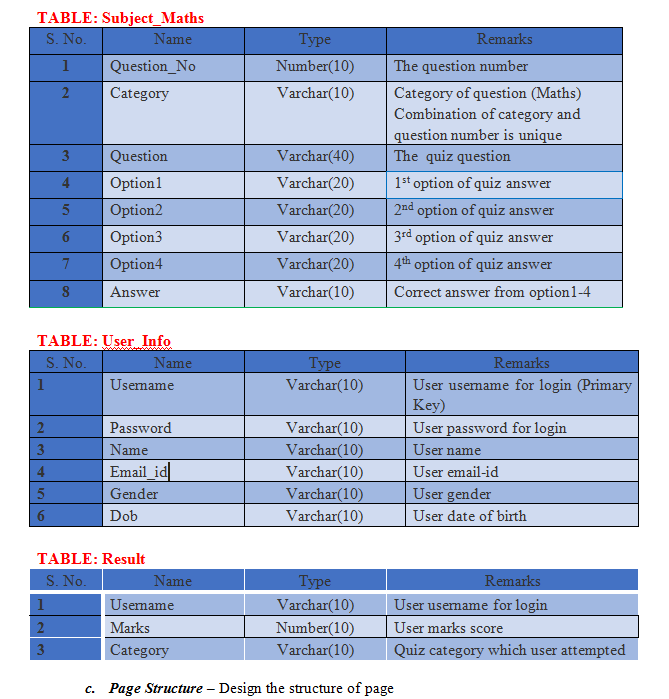
- Each subject’s quiz information (Here, we take 2 subjects)
- User information
- Result for the user
It is found that the inputs required from the user are as follows:
- Username and Password
- Selection of Category for which quiz is to be attempted
- The quiz is displayed to the user. The user selects the answer for each question.
The following front-end interface can be designed.
- Implementation: Create backend database, frontend and the connectivity between them.
- Test:After having implemented the complete application, test the application with random data. Test each feature and functionality of the application. Fix the bugs, if found and retest.
Case Study – Online Bill Calculator
Let us now define the problem statement for the online bill calculator. The proper record keeping and reporting is a need of the hour for a transaction. The interface should be interactive, and easy to use. To provide user with a facility to calculate the bill online, a Web-based online bill calculator is to be created.
Problem Statement: The online bill calculator calculates bill for an individual user. It allows a user to enter the bill details.A first time user has to register to get a login and password. Once the user is logged in, the user can enter details of the bill and the bill is generated. The Administrator has a privilege to add, edit or delete a user account.
- Requirement Definition:The problem statement is identified.
- Feasibility- The economic and technical feasibility of the project is discussed and it is found to be feasible. So, we proceed with the project.
- Scope –The application must do the following-
- Allow a user to register
- Provide login and password to the user
- Allow add of user information
- Allow add of bill information
- Display the generated bill.
- Allow Administrator to add, edit or delete a user.
- Design:
- A Map of the Web Application Site –It contains essential information about the structure of the site – the pages and the relationships between them. Thus, we have a map with pages and a path connecting them. We have to simply implement the pages and follow the path to connect them.
- Database – It is decided to create the following tables in the database, along with the attributes of the tables, their data types, the sizes of the columns in the tables-
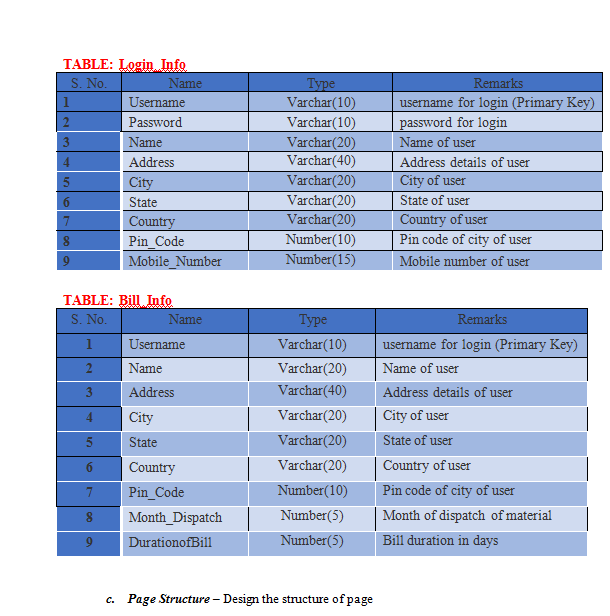
- Login information
- Bill Table
It is found that the inputs required from the user are as follows:
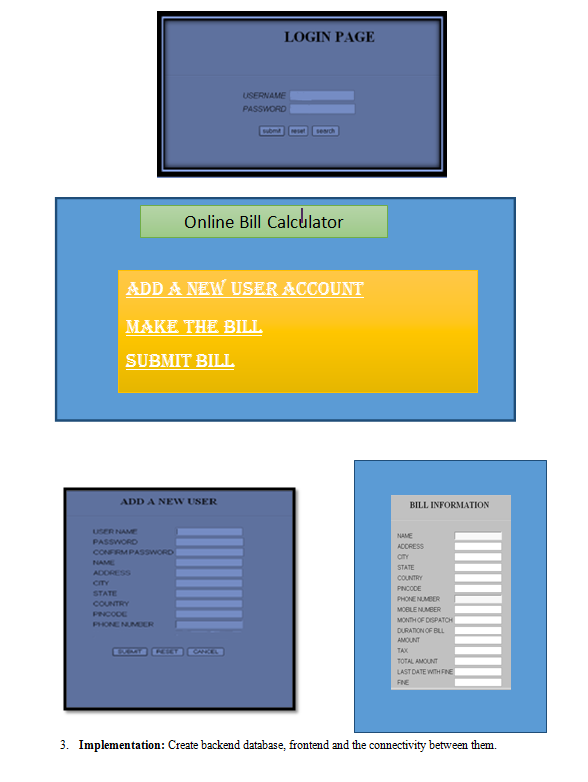
- Username and Password
- Interface to select add user and add bill information
- Interface to add a user
- Interface to add Bill information
The following front-end interface can be designed.
- Implementation: Create backend database, frontend and the connectivity between them.
- Test:After having implemented the complete application, test the application with random data. Test each feature and functionality of the application. Fix the bugs, if found and retest.